ESP32
redis
功能测试
笔试题
驱动程序
单调双端队列
前后端分离项目
资源
swoole
FANUC机器人
HuggingFace
off heap
学生个人网页制作
word
学生我那工业作业
bi
Linux运维脚本
BH1750
unicode、
bypassav
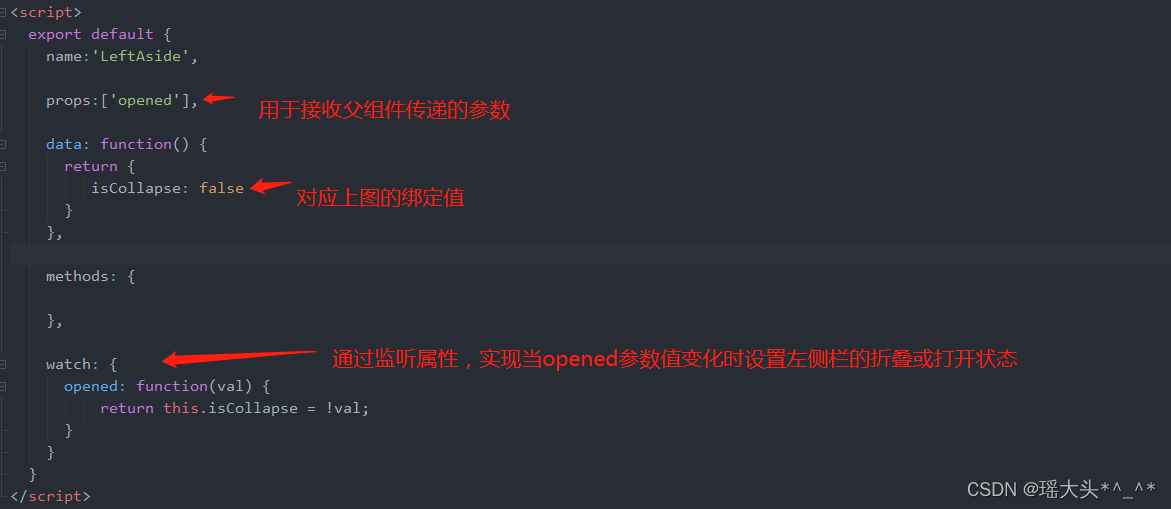
Vue组件
2024/4/22 4:47:29Vue实现首页导航和左侧菜单,介绍mock.js并实现登录注册间的跳转,实现左侧栏折叠效果,优化Main.vue组件,使用mock.js生成随机响应数据
目录
1. mockjs
1.1 mockjs介绍
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
1.2.2 在项目中引入mockjs
1.2.3 创建目录和文件
1.2.4 为每个组件准备模拟数据
1.2.5 测试
1.2.6 前端调试
1.2.7 mockjs生成随机响应数据
1.2.8 根据不同响应,给出不同提示
2…
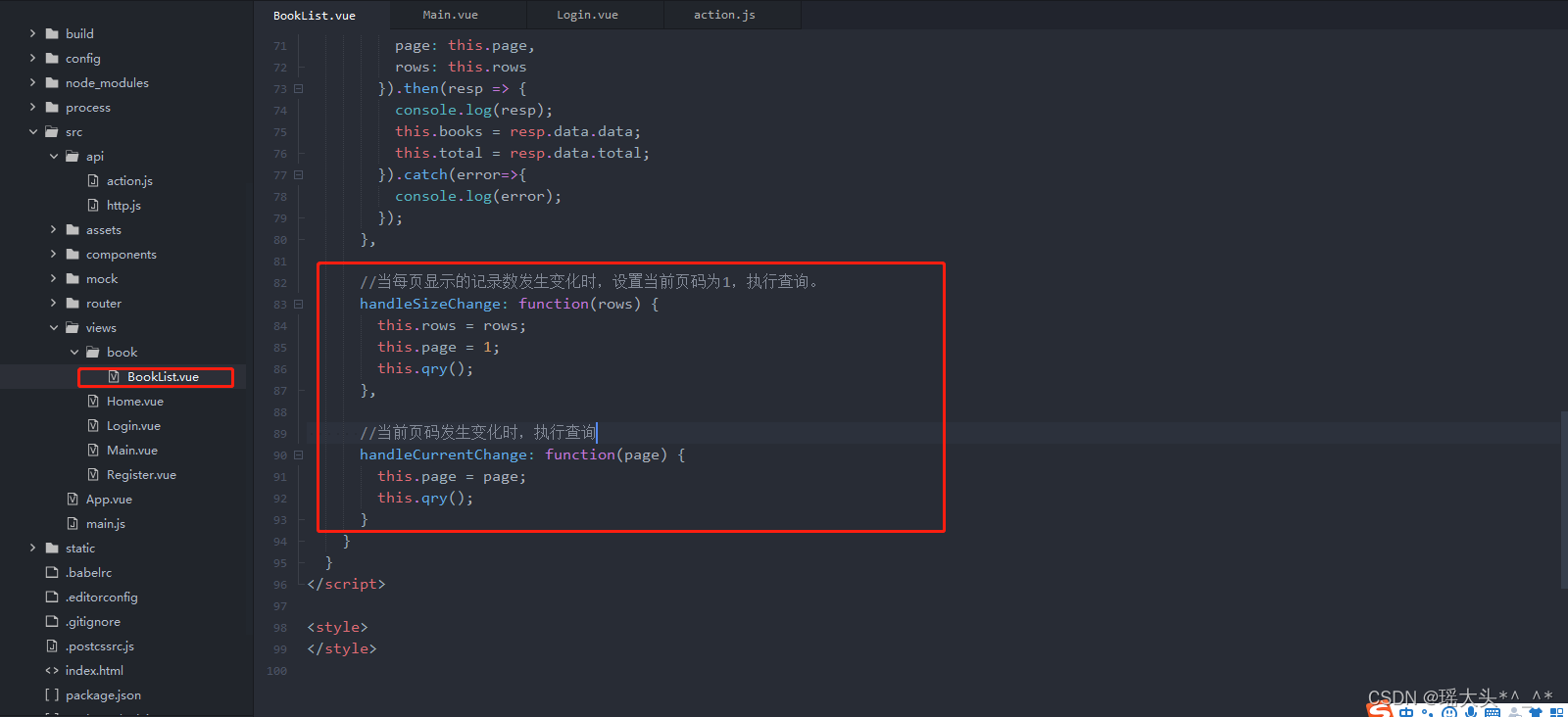
Vue动态树、配置请求路径、表格数据显示、实现分页、创建书本管理组件、点击菜单实现路由跳转以及系统首页配置。
目录
1. 准备工作
2. 动态树
2.1 在配置请求路径
2.2 使用动态数据构建导航菜单
2.2.1 通过接口获取数据
2.2.3 通过后台获取的数据构建菜单导航
2.2.3.1 先构建一级导航菜单
2.3 点击菜单实现路由跳转
2.3.1 创建书本管理组件
3. 系统首页配置
4. 表格数据显示
4.…
elmentui表格修改可点击排序元素
一. 表头排序默认点击表头进行排序,禁止点击表头进行排序,只有点击排序图标的时候再进行排序,添加样式即可:
th { pointer-events: none; i { pointer-events: auto; }
} 二. 表格点击排序异步请求…
【VUE】vue组件之间通信有几种方式
vue组件之间通信可分为以下几种 props和$emit(也就是常说的父子组件通信,常用)$attrs和$listeners中央事件总线(非父子组件间通信)v-modelprovide和inject$parent和$childrenvuex 1.props和$emit(常用)
Vue.component(child,{data(){return {mymessage:this.message}},temp…
Vue学习之表单与组件篇
Vue学习之表单与组件篇Vue表单Vue组件Vue自定义Vue自定义事件Vue自定义指令Vue表单
这一篇介绍 Vue.js 表单上的应用。我们可以用 v-model 指令在表单控件元素上创建双向数据绑定,如下所示的原理图。v-model 会根据控件类型自动选取正确的方法来更新元素。 输入框…
《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
文章目录3.1传统方式编写和组件化方式编写区别?3.2概念:模块与组件、模块化与组件化1)模块2)组件3)模块化4)组件化3.3非单文件组件3.3.1使用Vue.extend({})方式创建组件(了解,实际不常用)举例&a…
七.Vue.js自定义组件 - 组件创建及使用
什么是组件?组件能把页面分成独立的模块,实现代码重用,提高开发效率和代码质量,使得代码易于维护 。
Vue.js 组件分为全局组件、局部组件、动态组件,父子关系的组件数据交互用props,子组件向父组件的数据传…
Vue组件的创建与注册
组件优势: 组件的出现,就是为了拆分Vue实例的代码量的,将不同的功能模块用不同的组件表示出来,将来需要什么样的功能,就可以去调用对应的组件即可组件可以扩展HTML元素,封装可重用的HTML代码,使…
【IMWeb训练营作业】Vue组件
【IMWeb训练营作业】Vue组件
效果图 DOM结构
<div id"app"><div style"float: left"><search-bar btn-value"查询" :list"movies"></search-bar></div><div style"float: left"><…
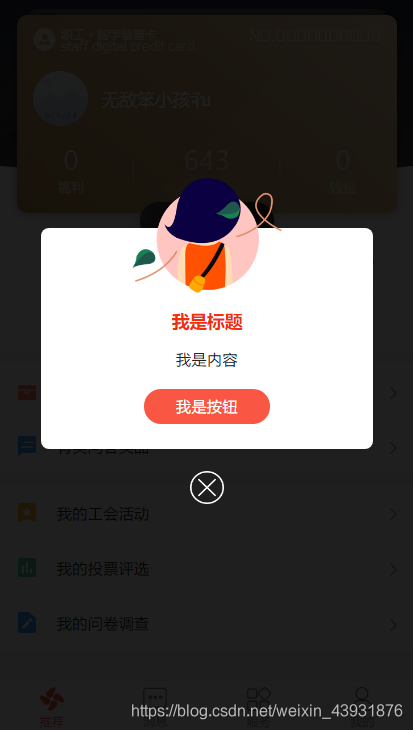
Vue自定义全局弹窗组件
写在前面
页面中会有很多时候需要弹窗提示,我们可以写一个弹窗组件,但是如果每个页面都引入这个组件,太麻烦了,所以我们将它变成全局组件,需要用的时候直接通过JS调用即可,不需要在每个页面引入了
效果图…
vue 组件 Vue.component 用法
定义: 组件是可复用的 Vue 实例,且带有一个名字
可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用 1. 定义一个新组件。命名为 counter 格式:
1.组件名为"conter";
2.data 数据属性&…
Vue 组件和文件及文件夹命名规范、SPA、创建路由、router-link 相关属性、路由建立多视图单页应用
目录
一.vue组件(重点)
1.1 组件介绍
1.2 局部组件
1.3 全局组件
二.自定义事件
2.1 子 -> 父
2.2 父 -> 子 三.vue中文件及文件夹命名规范
四.SPA
4.1 SPA简介
4.2 SPA技术点
五.使用路由建立多视图单页应用
5.1 引入依赖库
5.2 创建…
Vue 组件和插件:探索细节与差异
查看本专栏目录 关于作者 还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas&#x…
Vue组件调用-For recursive components, make sure to provide the name option.
一个组件里面不能出现两个components
Vue.js 学习总结(7)—— Vue 组件化思想
组件分类
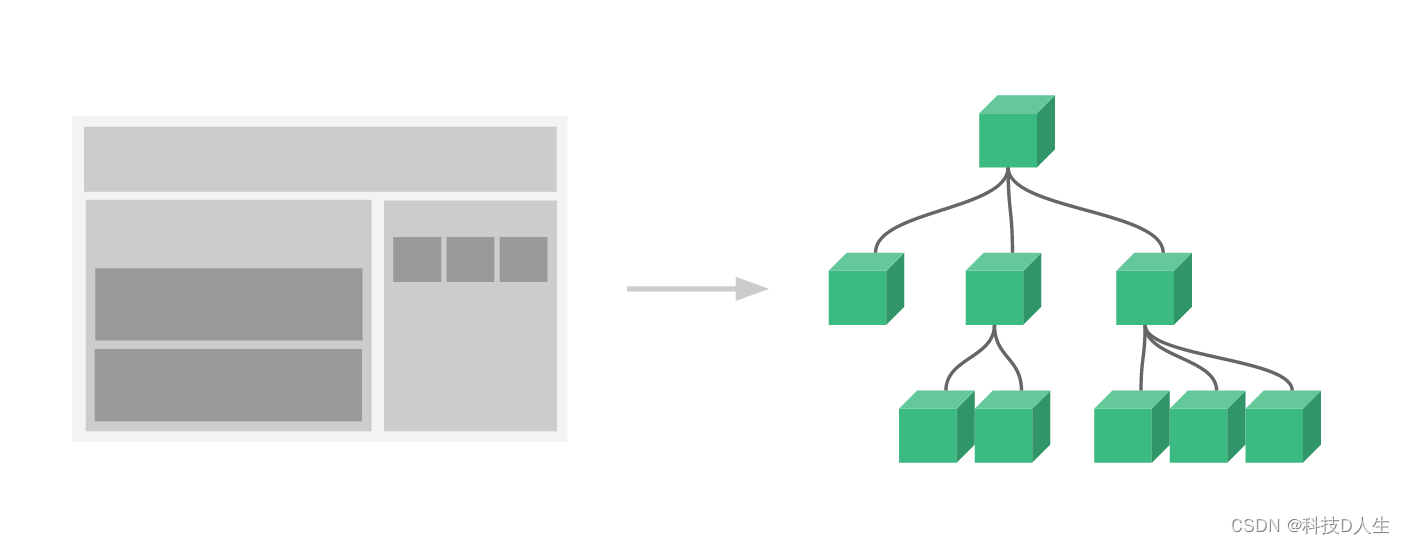
组件系统是 Vue的一个重要概念,让我们可以用独立可复用的小组件来构建大型应用。几乎任意类型的应用的界面都可以抽象为一个组件树: 从组件类型来说,Vue中的组件主要分为三种:页面组件、业务组件、基础组件。
1、页面组…
Vue基础语法2事件修饰符按键修饰符常用控件自定义指令全局样式绑定
目录
1.样式绑定
2. 事件修饰符
3. 按键修饰符
4. 常用控件
4.1 常用控件示例
4.2 修饰符
5. 自定义指令
5.1 局部
5.2 全局 1.样式绑定
class绑定 使用方式:v-bind:,expression的类型:字符串、数组、对象style绑定 v-bind:style&q…